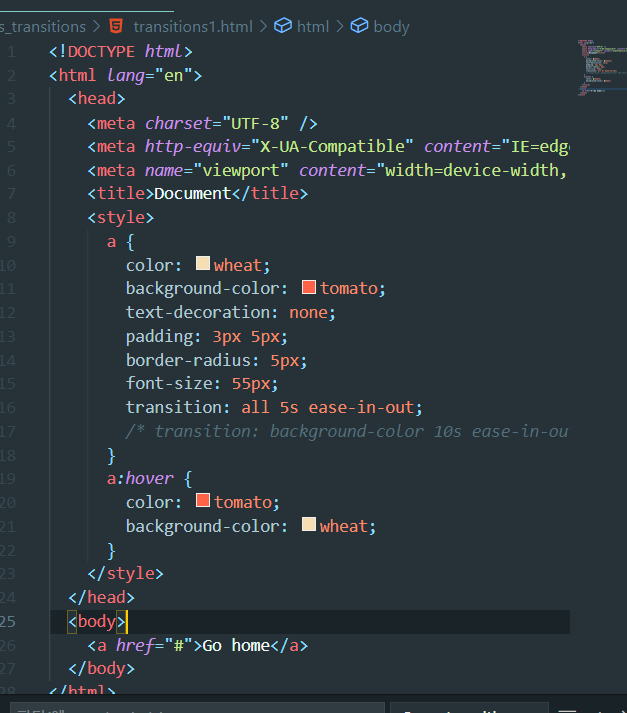
- Transitions -
"어떤 상태에서 다른 상태로의 "변화"를 애니메이션으로 만드는 방법"
# state가 없는 요소에 붙어야한다.

# esas-in function
1. 기본적으로 브라우저에게 애니메이션이 어떻게 변할지 말해주는 것.
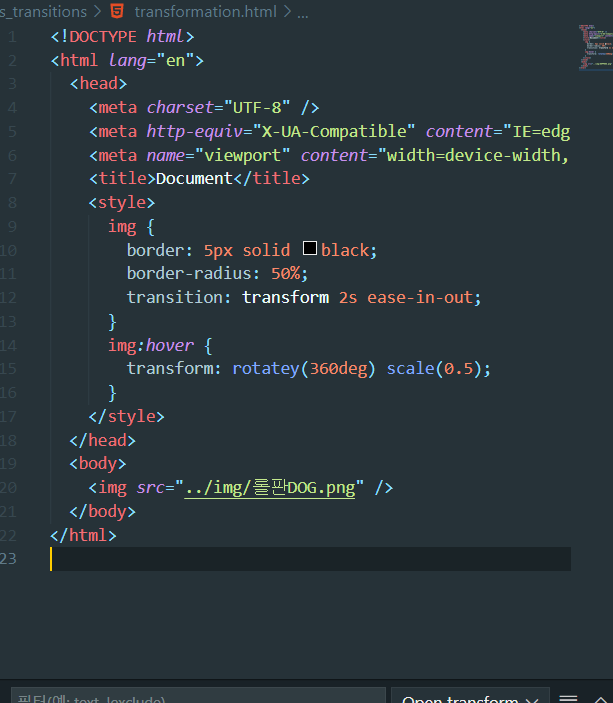
- Transformations -
1. 다른요소에 영향을 주지 않는다.
2. margin, padding이 적용되지 않는다.
3. 여러개를 조합 할 수 있다.
4. GPU에 의해 조작된다.
# rotateY : y축으로 회전
# rotateX : x축으로 회전
# rotateZ : z축으로 회전
# scale(2, 2) : x, y 방향으로 2배
# translateX,Y,Z(50px) : x, y, z 축으로 이동
# matrix3d : 선형적으로 묘사

'WEB > CSS' 카테고리의 다른 글
| CSS(Media Queries) (0) | 2022.03.28 |
|---|---|
| CSS(Animation) (0) | 2022.03.28 |
| CSS(3) (0) | 2022.03.25 |
| CSS(2) (0) | 2022.03.24 |
| CSS(1) (0) | 2022.03.23 |



