- CSS의 성질 -
1. "css 는 무수히 많은 box(태그)로 구성이 되어있다."
2. "기본적으로 height(높이), width(너비) 로 box의 높이와 너비를 조절 할 수 있다."
3. "box 옆에 절대 다른 box 가 오지 않는 속성이 있다.(block)"
4. "<span>,<code>,<link>,<a>,<img> 등 태그들은 box 옆에 box 가 올 수 있다.(inline)"
[1]display
- block;
1. block 은 높이와 너비가 있다.
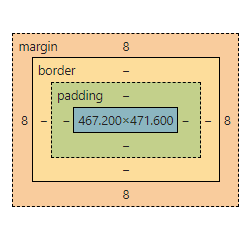
2. block 은 box 로 margin, padding, border 속성이 있다.
3. margin 은 box의 border(경계)의 바깥에 있는 공간이다.
4. margin 방향없이 주면 사방에 다 적용이 된다. 두개의 속성을 주면 차례대로 '상하,좌우'를 의미하고 4개의 속성을 주면 시계방향 순으로 '상, 우, 하, 좌' 를 의미한다.
5. Collapsing margins 현상을 항상 주의하자 box의 경계과 다른 box의 경계와 같다면 이 두 box 의 margin은 하나로 취급이 돼는 현상이다.(위, 아래쪽에서만 나타난다) 해결방법은 padding 을 주면됀다.
6. padding은 box의 경계로부터 안쪽에 있는 공간이다. margin 과 반대의 개념
7. border는 말 그대로 box의 경계 이다(테두리).
8. border는 크기와 색깔 모양등을 변경 할 수 있다.

- inline;
1. inline 속성은 높이와 너비가 없다.
2. margin 이 '좌, 우' 에는 적용이 되지만 '상, 하' 에는 적용이 안된다.
3. 기본적으로 box의 옆에 위치해있다.
- id
1. ' # '로 지정해서 사용한다.
2. 이름이 다 달라야 한다.
- class
1. ' . '로 지정해서 사용한다.
2. class는 여러개의 요소를 가질 수 있다
- inline-block(안쓰는걸 추천)
1. block 으로 인식하게 만든다.
2. 옆에 block 이 올 수 있게 만든다.
3. 기본 값으로 빈공간이 주어져 있다.(단점)
4. 깔끔하지 못하다(해결방법 margin-right 등 방법이 있다. - 예전 방법)
5. 모니터의 크기가 다르면 내가 설정해논 화면과 값이 다를 수 있다(반응형 디자인 지원 X)
- flex(반응형)
1. 자식 엘리먼트에는 어떤 것도 적지 말아야 된다.(부모 엘리먼트에만 작성)
2. justify-content(주축, main axis, 수평)
(1)space-evenly (빈 공간을 같은 크기로 나누어서 배치해준다) 등 여러가지 옵션이 있다.
3. align-items (교차축, cross axis, 수직)
(1)flex-end, center 등 여러가지 옵션이 있다.
4. 교차축과 주축을 바꾸는 방법 flex-direction 을 수정 해주면 된다
(1)column 주축이 교차축이되고 교차축이 주축이 된다
(2)column-reverse, low-reverse 말그대로 순서를 반대로 해서 배치해준다.
5. flex-wrap : wrap; 화면을 크기가 줄어들어도 안에있는 내용이 줄어들지 않게 해준다.
(1)wrap-reverse

[2]position
"position는 레이아웃 보다는 위치를 아주 조금 위로, 아주 조금 오른쪽으로 옮기고 싶을 때 사용하는것이다."
- fixed
1. 박스가 계속 그 자리에 위치해 있는다.
2. top, left, right, bottom 속성이 있다.
3. 기존 레이어를 부스고 다른 레이어에 위치해 있다(모든것들의 위에있다 "가장 위에").
4. 메뉴바 같은 곳에서 유용하게 쓰임.
- static
1. 레이아웃이 박스를 처음 위치하는 곳에 두는 것을 말한다.
- relative
1. 조금씩만 옮기고 싶을때 주로 사용한다.
2. top, left, right, bottom 속성이 있다.
3. 요소가 처음 위치한 곳을 기준으로 수정이 된다.
- absolute
1. top, left, right, bottom 속성이 있다.
2. 가장 가까운 relative 부모를 기준으로 이동이 된다.
3. 만약 부모 요소에 relative 가 화면 전체적으로 이동 할 수가 있다.(body 기준)
- vh
1. viewport height 를 말함
2. viewport 는 screen 이라고 생각하면됨
3. 100 screen height = 100vh
'WEB > CSS' 카테고리의 다른 글
| CSS(Media Queries) (0) | 2022.03.28 |
|---|---|
| CSS(Animation) (0) | 2022.03.28 |
| CSS(Transitions) (0) | 2022.03.28 |
| CSS(3) (0) | 2022.03.25 |
| CSS(1) (0) | 2022.03.23 |



