- Media Queries -
# 오직 css만을 이용해서 스크린의 사이즈를 알 수 있는 방법.
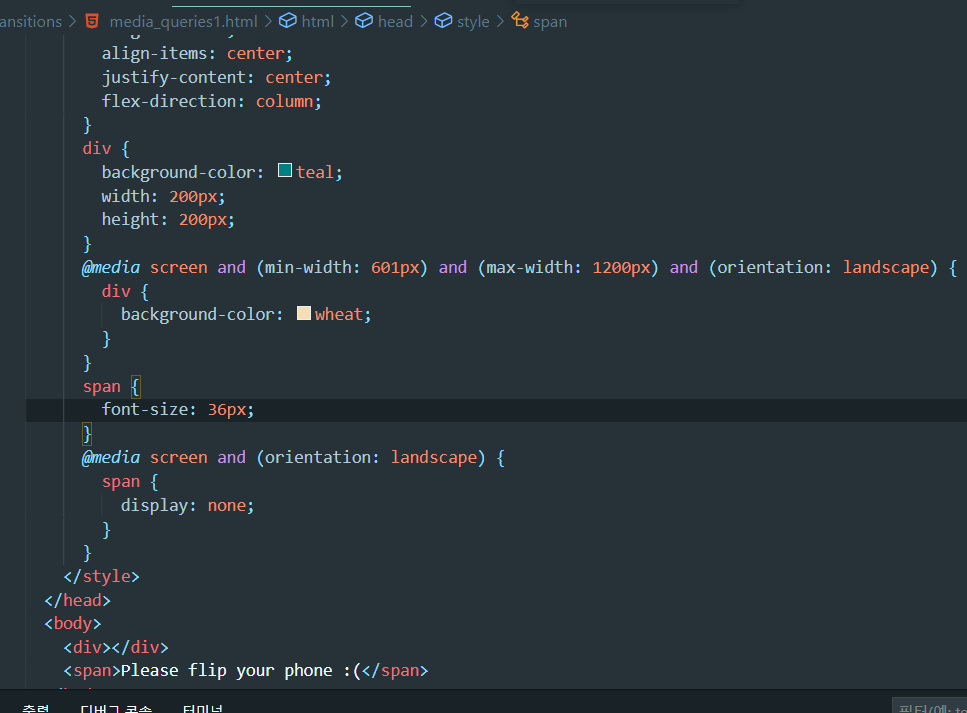
# @media 라고 써서 사용할수 있다.
# min(최소) max(최대)-width 등등 사용법이 있다. (device 는 핸드폰)
# 우리가 조건을 주어서 다양하게 활용할 수 있다.
# and 로 써서 연결이 된다.

# orientation: landscape(가로모드), portrait(세로모드)



'WEB > CSS' 카테고리의 다른 글
| CSS(Animation) (0) | 2022.03.28 |
|---|---|
| CSS(Transitions) (0) | 2022.03.28 |
| CSS(3) (0) | 2022.03.25 |
| CSS(2) (0) | 2022.03.24 |
| CSS(1) (0) | 2022.03.23 |



