- Pseudo -
- div:
1. class 나 id 를 쓰는 것보다 훨씬 좋은 방법이다.
2. last-child 는 리스트에 있는 div 들 중 마지막에 있는걸 말한다.
3. first-child 는 첫번째
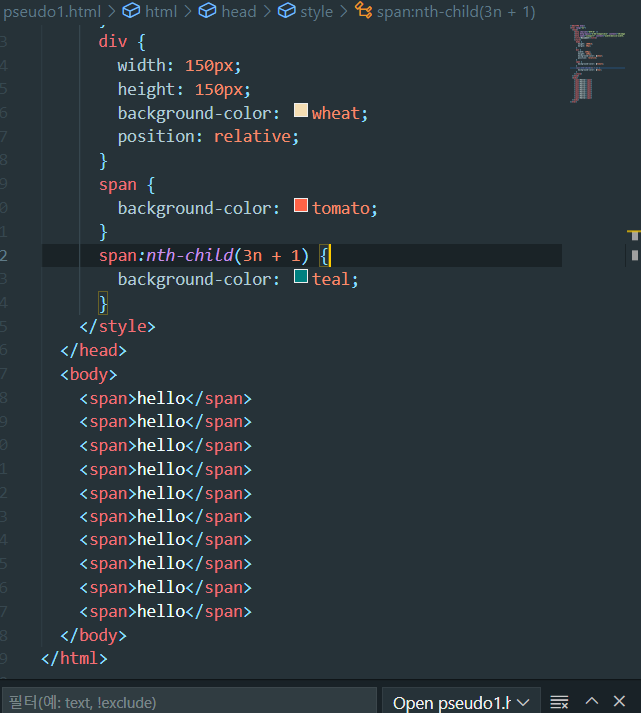
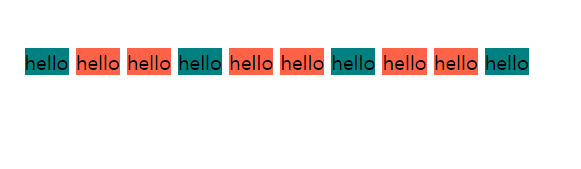
4. nth-child() 괄호안에 숫자를 넣어서 해당 숫자 번째를 가리킬수있다.
(1) even : 짝수 번째
(2) odd : 홀수 번째
(3) 3n + 1 : 숫자 변경가능 3번째마다 적용이 되는걸 확인 할 수있다.


- div p span { }
1. div 와 p 안에 존재하는 span 이 모든 영향이 미친다.
2. 내가 적용하고 싶은 하나만 적용이 되는게 아니라 모든 div 안의 p 안에있는 span 이 영향이 끼치므로 다른 작업을 추가로 해줘야할 가능성이 높아진다.
- div > span { }
1. 위와 다르게 여기서 span 은 div 바로 밑 span 을 의미한다.
2. 위와 같이 모든 span 에 영향이 끼치지 않는다.
- div + span { }
1. div 안에 있는 span 이 아니라 div '바로' 다음으로 오는 span 을 의미한다.
- div ~ span { }
1. 형제 관계 상관 없이 다음으로 오는 span을 의미한다.
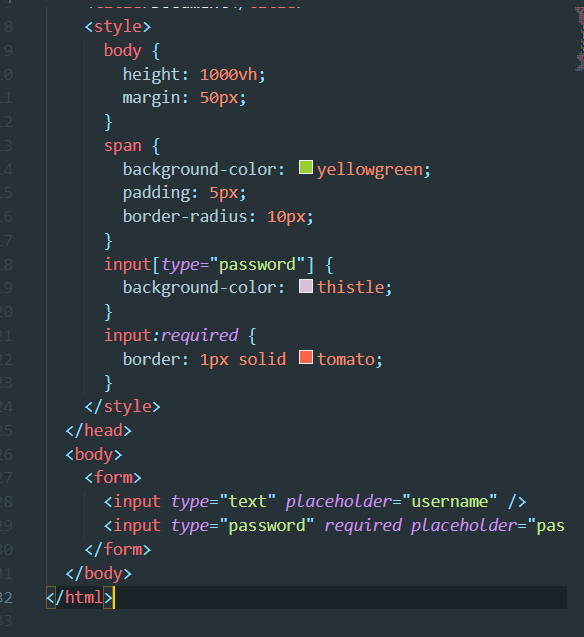
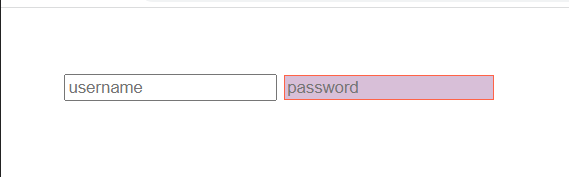
- input: " " { }
input[type=" "] { } , [ ] 안에 ~= 등 여러가지를 활용할 수 있다. 끝에오는경우 $, 처음에 오는경우 ^
input : : placeholder : : 를 써줌 으로써 placeholder 안에 값을 변경할 수 있다.


- Selectors -
- hover
1. 마우스를 올렸을때의 상태.
2. border의 상태를 잃어버린다.
- active
1. 마우스로 클릭했을 경우의 상태.
- focus
1. 키보드로 눌렀을때.
2. tab 키 활용.
- visited
1. link 에 가능한 속성.
2. a:visited 내가 전에 클릭했던 링크를 보여주는 속성.
- focus-within { }
1. focus 상태인 자식을 가진 부모 엘리먼트에 적용이된다.
- :root { --main-color: " " ;}
1. p { color : var(--main-color); 위에처럼 선언해주고 바꾸고 싶은 태그에 아랫처럼 적용하면 메인 컬러로 모든 색상이 변경이 된다.
2. 변수를 선언할때 빈공간은 - 로 다 채워준다.
3. ex) --default-border : " ";
'WEB > CSS' 카테고리의 다른 글
| CSS(Media Queries) (0) | 2022.03.28 |
|---|---|
| CSS(Animation) (0) | 2022.03.28 |
| CSS(Transitions) (0) | 2022.03.28 |
| CSS(2) (0) | 2022.03.24 |
| CSS(1) (0) | 2022.03.23 |



