- Object -
- object 객체
* 쓰는 이유
(1). 관련있는 데이터를 묶어서 처리할 수 있기 때문에 코드의 유지보수성이 좋아진다
(2). 실세계의 사고방식과 유사한 코딩이 가능하게 한다. 즉 컴퓨터 친화적인 코드를 인간에 가까운 형태로 표현이 가능해 진다는 것이다
* 이름은 clark 이고 나이는 33 인 superman 객체 생성
ex) const superman = {
name : 'clark',
age : 33,
}
* 접근, 추가, 삭제 가능
ex) 접근
- superman.name // 'clark'
- superman['age'] // 33
ex) 추가
- superman.gender = 'male';
- superman['hairColor'] = 'black';
ex) 삭제
- delete superman.hairColor;
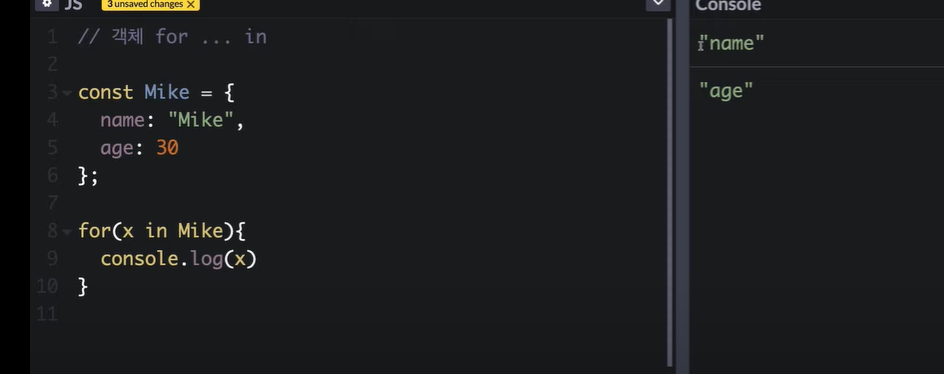
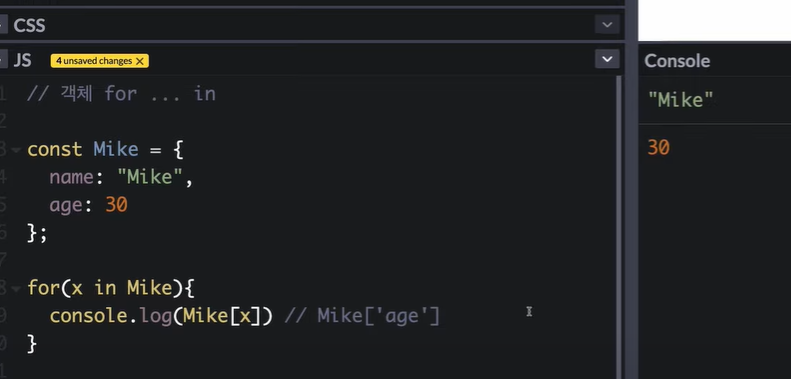
* for ... in 문으로 객체의 프로퍼티를 가져올 수 있다


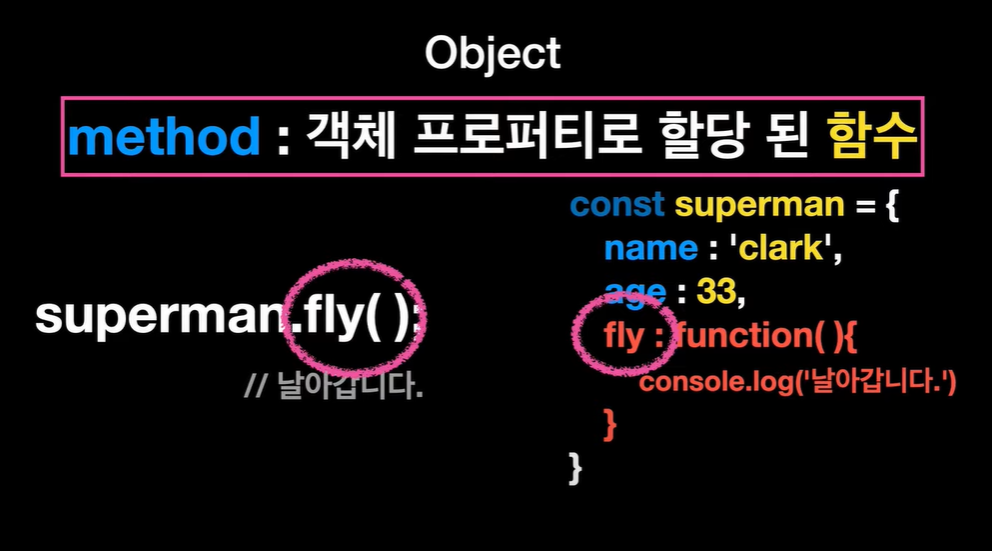
- method -
- method 객체 프로퍼티로 할당 된 함수

* funtion 을 생략하고 사용 가능하다
ex) fly : function(){ ..... } = fly(){ ..... }
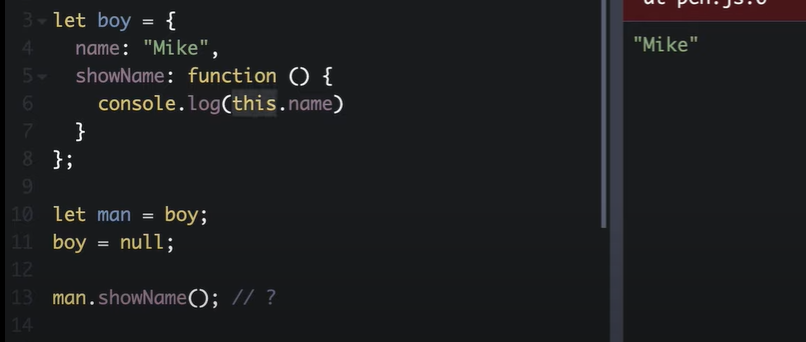
* this

- array -
- array 순서가 있는 리스트
ex) 1번에 철수, 2번에 영희, ... 30번에 영수 = let students = ['철수', '영희', ..., '영수'];
* 배열의 순서는 index라고 말한다 index 는 0 부터 시작
* 문자, 숫자, 객체, 함수 등도 포함할 수 있다
* length : 배열의 길이
ex) students.length // 30
* push() : 배열 끝에 추가
ex) let days = ['월', '화', '수'];
days.push('목')
console.log(days) // ['월', '화', '수', '목']
* pop() : 배열 끝 요소 제거
ex) let days = ['월', '화', '수'];
days.pop()
console.log(days) // ['월', '화']
* shift, unshift : 배열 앞에 제거/추가
ex) 추가
days.unshift('일');
console.log(days) // ['일', '월', '화', '수']
제거
days.shift();
console.log(days) // ['월', '화', '수']
* 반복문을 사용 가능하다

'WEB > Javascript' 카테고리의 다른 글
| DOM 이란 (0) | 2022.08.29 |
|---|---|
| Javascript(렉시컬 환경, 클로저) (0) | 2022.04.25 |
| Javascript(구조 분해 할당, 나머지 매개변수, 전개 구문) (0) | 2022.04.17 |
| Javascript(호이스팅, 생성자) (0) | 2022.04.04 |
| Javascript(변수, 문법) (0) | 2022.04.01 |



