- 구조 분해 할당 -
" 구조 분해 할당(Destructuring assignment) 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식 "
* 배열 구조 분해
1. 해당하는 값이 없으면 undefined가 들어가게 된다
ex) let [a, b, c] = [1, 2]; // a = 1, b = 2, c = undefined
let [a=3, b=4, c=5] = [1, 2]; // undefined가 안나오게 하기 위하여 각 인덱스에 기본값을 정해준 모습
2. 일부 반환값 무시 : 공백이나 선언되지 않을경우 무시하게 된다
ex) let [user1, , user2] = ['Mike', 'Tom', 'Jane', 'Tony']; // user1 = 'Mike', user2 = 'Jane'
3. 바꿔치기 : 임시변수(Temp)를 선언해서 바꿔줄 필요가 없다
ex) let a = 1;
let b = 2; [a, b] = [b, a]; 로 선언해서 값을 바꿔줄수 있다

* 객체 구조 분해
1. 순서를 신경쓰지 않아도 된다
2. 새로운 변수 이름으로 할당
3. 배열과 마찬가지로 기본값을 설정해 줄 수 있다
ex) 해당하는 값이 없으면 배열과 마찬가지로 undefined가 나온다

- 나머지 매개변수 -
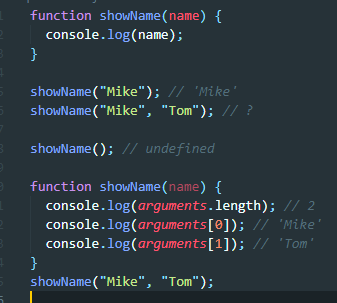
* arguments
1. 함수로 넘어 온 모든 인수에 접근
2. 함수내에서 이용 가능한 지역 변수
3. length/ index 가 있기 때문에 배열이라고 생각 할 수 있지만 배열 형태의 객체
4. 배열의 내장 메서드 없음(forEach, map)

* 나머지 매겨변수(Rest parameters)
1. 정해지지 않은 인수의 갯수를 배열로 나타나게 한다
ex) function showName(...names) // 점 3개를 찍고 뒤에 배열 이름을 정해주면 됨
2. 아무것도 전달하지 않으면 빈 배열이 나타난다
3. 배열의 메서드 들을 사용할 수 있다(forEach, map)

- 전개 구문(Spread syntax) -
*전개 구문
1. 배열에 넣고 빼고 중간에 병합하는 작업들이 되게 번거로운데 전개 구문을 활용하면 되게 손쉽게 활용할 수 있다

2. 배열도 가능하고 객체도 가능하다

'WEB > Javascript' 카테고리의 다른 글
| DOM 이란 (0) | 2022.08.29 |
|---|---|
| Javascript(렉시컬 환경, 클로저) (0) | 2022.04.25 |
| Javascript(호이스팅, 생성자) (0) | 2022.04.04 |
| Javascript(Object, method, array) (0) | 2022.04.01 |
| Javascript(변수, 문법) (0) | 2022.04.01 |



